最後幾天了,想來聊聊一開始會寫這個系列的原因。其實 Compose 在剛出來的時候,就在各大部落格、社群看到相關的資訊。當時 API 還很讓人摸不著頭緒:function 要用 annotation 註明、state 要前綴 +、結構也和 Android View 完全不同,所以一開始也沒有很關注。
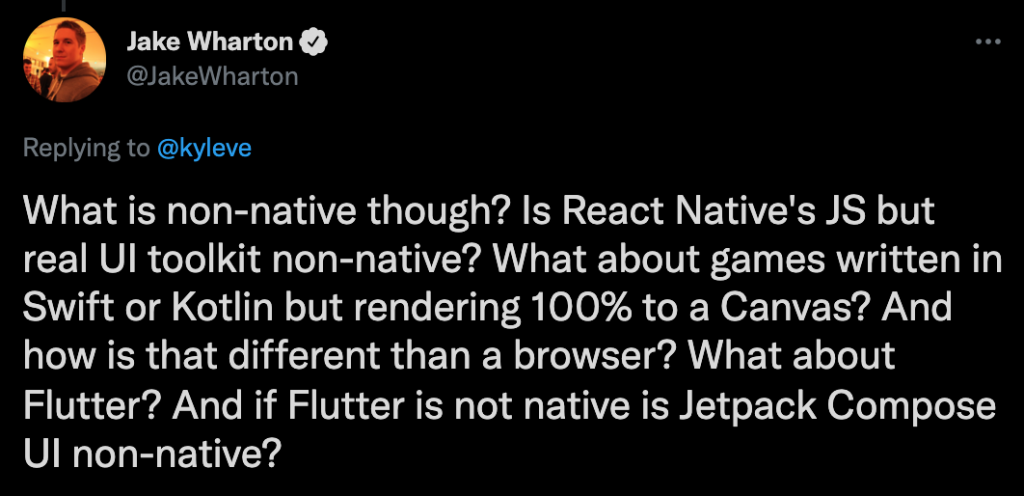
2021 年,Jetpack Compose release 了,Google IO 有一推 session 提到和 Compose 相關的東西。開始認真地關注這個東西,但也就是當成一般的 Library 在看待。沒多久,我就在 twitter 發現這個

Jake 在 twitter 上討論 Compose 的 Native 性,這的確是一個有趣的思辨:我們所謂的 native 要多 native? React Native 算嗎?Flutter 算嗎?Compose 呢?WebView是 Android widget 的元件了,那 WebView 算嗎?
這個問題讓我開始思考,所以 Compose 到底是什麼?也許這不是現場會需要擔心的問題,不管他是什麼他能否加速開發、能否應付需求、會不會有額外成本,這些都和 Compose 是什麼可能無關。
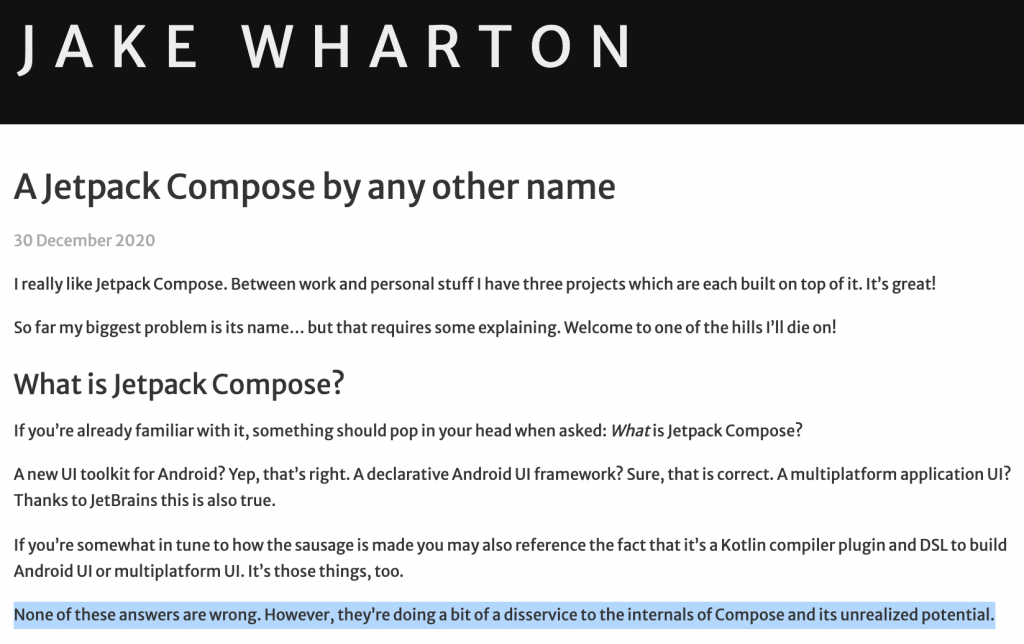
但沒多久,又看到了這篇文章(也是 Jake 的 )

漸漸地我也碰到了 Compose Dekstop 發現了 Compose 的各種可能 ..
在這個採訪中,Jake 有回答了這個問題
Compose 的核心是一套工具、一套系統,一套可以解決 "tree-like problem" 的 solution。可以被樹狀化結構的問題,都可以透過 Compose 來處理。這個說法其實和我們的理解很相近,配合了之前聊到的 Compose runtime 的運作,我們可以知道其實 Compose 最核心就是透過 Gap Buffer 的機制將樹狀的結構簡化做處理。
現實生活中,UI 剛好是一個非常符合這個情境的問題,一層一層嵌套著彼此。也因為 Compose 的核心是一個邏輯,所以可以衍生出各個平台不同的實作(也包含了上一篇聊到的 Compose Desktop ),也可以時做出 iOS 的 UI ( 即便還沒支援 ,Jake 他們公司就有試著實作出來了 https://twitter.com/jakewharton/status/1399561083204026369?lang=en )
對一般開發者而言,Compose 可以是一套新的 UI 寫法。這件事也很常見,我們經歷了 RecyclerView 的出現、ConstraintLayout 的出現、DataBinding 的寫法,現在就多一個 Compose UI ,沒什麼大不了。
但另一方便,我們可以追溯回最初問問 Compose 到底為什麼會被開發。在 Android Developer Backstage podcast 中有聊到,最一開始要解決兩個問題:
為了收整這些邏輯、也為了讓 View 能更面向組合而非繼承 ( Composition over inheritance ) ,Android UI team 才逐步養成了 Compose 的雛形。
在一開始,Compose 還曾經如 React 使用 jsx 一樣,打算發明一種新的 Kotlin 語法,將 xml 的結構直接寫進 kotlin 中。最後,才慢慢轉成由 composable function 組成的形式。
Compose 其實某種程度上,算是對 Android Framework 提出的一個改版建議 ( draft ),甚至可以說,Compose 是一種新的 Android 寫法。也因為如此,Compose 其實不僅是 UI、還包含了 State、包含了之前介紹到的各種邏輯。
所以,對我來說,Compose 不僅僅是一個 UI 的新寫法,他可以看成是 Android 的新寫法、新的開發方式。
今天這篇沒有技術,單純想要分享一下這些有趣的故事。就如同我第一篇說到的,我想要在使用工具之前先了解工具背後的“哲學”。這些故事剛好讓我們瞥見了 Compose 開發者背後的想法,我覺得很值得分享給大家
